Mobile-first indexing is a game-changer in the world of SEO. But what exactly is it, and why is it so important? In simple terms, mobile-first indexing means that Google predominantly uses the mobile version of your content for indexing and ranking. This shift reflects the growing number of users accessing the internet via mobile devices.

So, let’s dive into the impact of mobile-first indexing on your SEO strategy and how you can stay ahead of the curve.
Table of contents
- Understanding Mobile-First Indexing
- How Mobile-First Indexing Works
- Difference Between Mobile-First and Desktop-First Indexing
- Impact on SEO Strategy
- Mobile Usability
- Optimizing Your Website for Indexing
- Best Practices for Responsive Design
- Mobile Content Optimization
- Technical SEO Adjustments
- Monitoring and Adjusting Your Strategy
- Conclusion
Understanding Mobile-First Indexing
Mobile-first indexing is Google’s approach to prioritizing mobile content in its search engine results. It means that the mobile version of your website is considered the primary version, and if there’s a difference between mobile and desktop content, the mobile version is what gets indexed.
How Mobile-First Indexing Works
When Googlebot crawls your site, it now looks at the mobile version first. If your site is mobile-friendly, this can boost your rankings. On the other hand, if your mobile site is lacking compared to your desktop version, you might see a drop in your rankings.
Difference Between Mobile-First and Desktop-First Indexing

In the past, Google used the desktop version of a site to determine its rankings. Mobile-first indexing flips this around, putting the focus on mobile. This change reflects user behavior, as more people use their phones to search the web than their computers.
Impact on SEO Strategy
With mobile-first indexing, Googlebot uses a smartphone user-agent to crawl your site. This means that your site’s mobile version needs to be just as comprehensive as your desktop version, if not more so.
Your mobile content needs to be rich and engaging. Any discrepancies between your mobile and desktop versions could harm your SEO, so ensure that your mobile site has all the essential content, metadata, and structured data.
Mobile Usability
A mobile-friendly design isn’t just about fitting content onto smaller screens. It also involves easy navigation, readable text without zooming, and appropriately sized touch elements.

Page speed is critical for mobile users. A slow-loading site can frustrate users and increase bounce rates, which in turn can negatively impact your SEO. Tools like Google PageSpeed Insights can help you identify areas for improvement.
Optimizing Your Website for Indexing
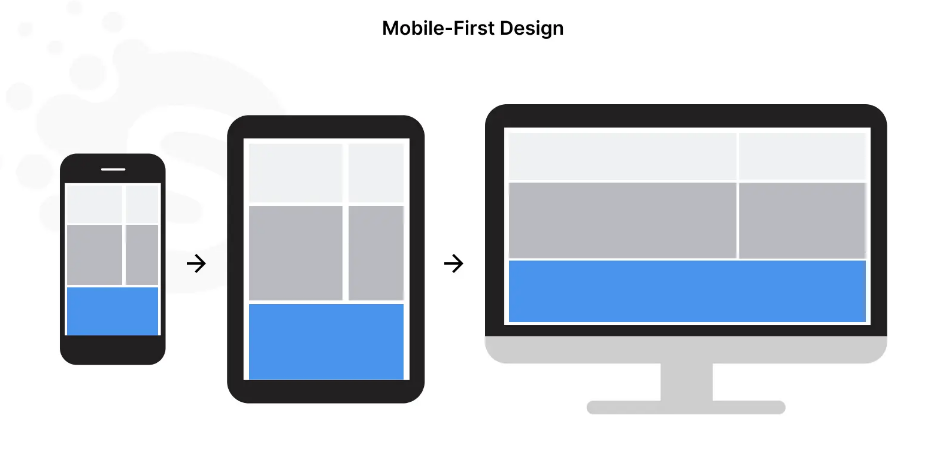
A responsive design ensures that your site adapts to any screen size, providing a consistent experience across all devices. This is crucial for mobile-first indexing as it ensures that all users, regardless of device, can access your full content.
Best Practices for Responsive Design
- Use fluid grids to ensure your layout adapts to different screen sizes.
- Implement flexible images that scale with the screen size.
- Utilize media queries to apply different styles for different devices.
Mobile Content Optimization
High-Quality Content for Mobile
Content should be easily digestible on mobile devices. This means shorter paragraphs, bullet points, and engaging visuals. Remember, mobile users often look for quick, easily accessible information.
Avoiding Common Mistakes
Avoid common pitfalls such as blocking CSS, JavaScript, and images, which can hinder how Googlebot views your site. Ensure your mobile site is as accessible and user-friendly as possible.
Technical SEO Adjustments
Structured Data
Structured data helps search engines understand your content better. Ensure that your structured data is present on both your desktop and mobile versions.
Mobile Sitemaps
Submit a mobile sitemap to Google to help with the indexing of your phone pages. This can improve your site’s visibility in search results.
Monitoring and Adjusting Your Strategy
| Aspect | Details |
| Google Search Console | Google Search Console is an invaluable tool for monitoring your site’s performance. It provides insights into how Google views your site and highlights any mobile usability issues. |
| Mobile Usability Reports | These reports can show you how mobile-friendly your site is. They highlight areas that need improvement and help you ensure your site meets Google’s mobile-first criteria. |
| Continuous Improvement | Analyzing User Behavior: Regularly analyze how users interact with your mobile site. Look at metrics like bounce rate, session duration, and user flow to identify areas for improvement. |
| Regular Updates and Testing | SEO is not a set-it-and-forget-it task. Regularly update your site and test it on various devices to ensure a seamless user experience. |
Conclusion
The shift to mobile-first indexing is a reflection of changing user habits and the increasing importance of smartphone in our daily lives. Secondly, by optimizing your website for indexing, you can improve your search rankings and provide a better experience for your users. Remember, a mobile-friendly site is not just an SEO best practice but a necessity in today’s digital world.
Read more : Strategies for Winning the Buy Box on Amazon
FAQs
Mobile-first indexing prioritizes the mobile version of your website for indexing and ranking, whereas desktop-first indexing prioritizes the desktop version.
You can use Google’s Mobile-Friendly Test tool to see if your site meets mobile usability standards.
Common mistakes include blocking CSS, JavaScript, and images, not using responsive design, and neglecting mobile page speed.
Mobile-first indexing places more importance on page speed for mobile devices, so a slow-loading mobile site can negatively impact your rankings.


