In the ever-evolving world of search engine optimization (SEO), staying up-to-date with Google’s latest ranking factors is crucial for maintaining a competitive edge in the online landscape. One of the latest developments is the introduction of Google’s Core Web Vitals, a set of user-centric metrics that measure website performance and user experience. In this blog, we will delve into what Core Web Vitals are, why they matter, and how you can optimize your site to meet these metrics. By understanding and improving your Core Web Vitals, you can significantly boost your site’s overall performance and potentially improve its search engine rankings.

What are Core Web Vitals?
Core Web Vitals are a group of three key performance metrics introduced by Google to assess the overall user experience of a website. These metrics focus on crucial aspects of web page loading, interactivity, and visual stability, all of which play a vital role in determining how users perceive and interact with a website.
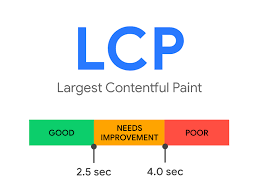
Largest Contentful Paint (LCP):

This metric measures the time it takes for the largest content element (such as an image or text block) to become visible within the viewport as the page loads. A good LCP score is crucial for providing users with a fast and engaging experience.
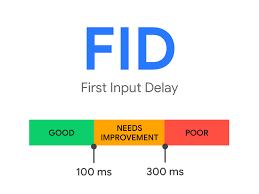
First Input Delay (FID):

FID measures the time between a user’s first interaction with a page (e.g., clicking a link or button) and the browser’s response to that interaction. A low FID score is essential for ensuring that your website is responsive and interactive.
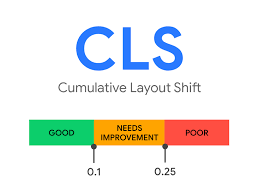
Cumulative Layout Shift (CLS):

Cumulative Layout Shift (CLS) evaluates the visual stability of a page by measuring unexpected layout shifts that occur during the page’s loading process. A low CLS score ensures that elements on your page do not move unexpectedly, preventing frustrating experiences for users.
Why do Core Web Vitals matter?
Google has always been focused on providing its users with the best possible experience. With the introduction of Core Web Vitals as a ranking factor, the search engine giant is emphasizing the significance of user experience in determining search rankings. Websites that offer better user experiences, as indicated by favorable Core Web Vitals scores, are more likely to rank higher in Google’s search results.
Moreover, user experience plays a crucial role in retaining visitors and increasing conversions. Websites that load quickly, respond promptly to user interactions, and maintain visual stability are more likely to keep users engaged and satisfied, ultimately leading to higher conversion rates and improved business outcomes.
Optimizing Core Web Vitals for Your Site
Now that we understand the importance of Core Web Vitals, let’s explore some practical strategies to optimize your site and improve these metrics:
Optimize Page Speed:
To improve LCP, focus on optimizing your website loading speed. Compress images, leverage browser caching, and minify CSS and JavaScript files to reduce page load times.
Reduce Server Response Time:
A fast server response time is crucial for achieving low FID scores. Consider upgrading your hosting plan or implementing server-side optimizations to reduce response times.
Lazy Load Images and Videos:
Implement lazy loading for images and videos to prevent them from loading until they are about to enter the user’s viewport. This can significantly improve both LCP and CLS.
Prioritize Above-the-Fold Content:
Ensure that essential content appears near the top of your pages, so users can quickly access it. This can help improve LCP and provide a more engaging experience.
Optimize Web Fonts:
Use web fonts efficiently to prevent them from causing unexpected layout shifts during page loading, thus improving CLS.
Monitor and Test:
Regularly monitor your site’s Core Web Vitals using Google’s PageSpeed Insights or other relevant tools. Conduct A/B testing to identify areas for improvement and measure the impact of optimizations.
Conclusion
Google’s Core Web Vitals are a significant step towards improving user experiences on the web. By checking metrics like LCP, FID, and CLS, website owners can enhance their site’s performance and increase user satisfaction. Optimizing for Core Web Vitals improves user experience and search engine rankings, potentially boosting organic traffic and business outcomes. Implementing suggested strategies future-proofs your website for dynamic SEO environments.
Readmore : Amazon Fba Seller Salary
FAQ’s
Core Web Vitals enhance page experience by optimizing loading, interactivity, and visual stability, improving user satisfaction and search engine rankings.
Google’s Core Web Vitals are specific web page performance metrics introduced to enhance user experience and provide a more responsive and stable browsing environment.
The benefits of Core Web Vitals include improved user engagement, reduced bounce rates, higher search engine rankings, and overall better website performance, leading to increased user satisfaction and retention.

Smith
Hello , Every one Welcome To Esols Blogs , I’m Smith a Seasoned SEO Expert and Copywriter ,having Experience of 10 + years in SEO , i Always try To Convey All my knowledge To my Audience , Subscribed My Blog To Get Connected with Best SEO Tips and Tricks


