Web development is a constantly evolving field that requires developers to stay updated with the latest tools and technologies. Whether you are a beginner or a pro developer, knowing the essential tools and technologies can enhance your productivity and project quality
This blog will explain everything you need to know about
What is Web Development
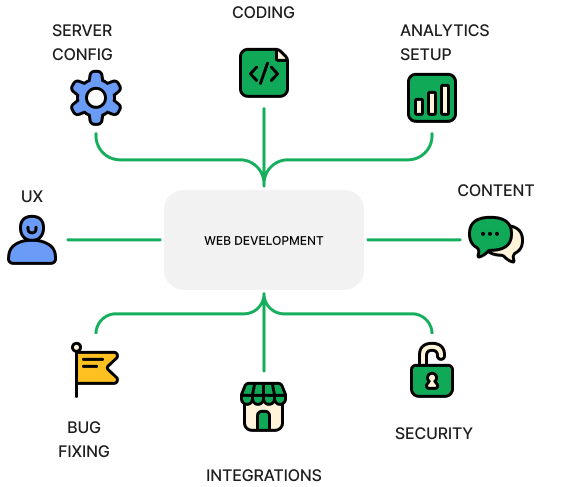
Web development is creating websites and web applications for the internet or a private network. It involves coding, designing, and managing the front-end (user interface) and back-end (server-side logic) aspects.
Web development encompasses many tasks, from building simple static pages to complex dynamic applications. It plays a crucial role in shaping businesses and services’ online presence and functionality.

Who is a Web Developer?
A web developer is a professional responsible for building and maintaining websites and web applications. They work on both the front-end (user interface) and back-end (server-side logic) of a site, using programming languages like HTML, CSS, JavaScript, and various frameworks.
Web developers ensure that websites are functional, user-friendly, and visually appealing. They play a key role in bringing digital ideas to life on the internet.
Text Editors and IDEs
Text editors and Integrated Development Environments (IDEs) are the backbone of web development. Tools like Visual Studio Code, Sublime Text, and Atom are popular for their extensive features, such as syntax highlighting, code snippets, and version control integration. IDEs like IntelliJ IDEA and Eclipse offer a more comprehensive environment with debugging, testing, and refactoring tools, making them suitable for larger projects.
Version Control Systems
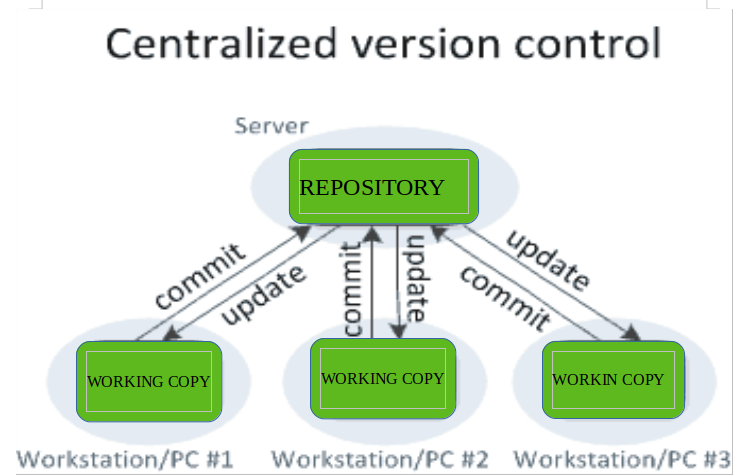
Version control is critical in managing code changes across teams. Git is the most widely used version control system, with platforms like GitHub, GitLab, and Bitbucket providing cloud-based repositories. These tools allow developers to collaborate, track changes, and manage project versions efficiently.

Package Managers
Package managers simplify the installation, update, and configuration of libraries and frameworks. NPM (Node Package Manager) and Yarn are essential for JavaScript projects, while Composer is widely used for PHP. These tools help maintain consistency across different environments and streamline the development process.
CSS Preprocessors
CSS preprocessors like SASS and LESS enhance the functionality of CSS by allowing variables, nesting, and functions. They help in writing cleaner, more maintainable, and reusable CSS code, significantly improving the workflow of front-end developers.
JavaScript Libraries and Frameworks
JavaScript is the backbone of interactive web applications. Libraries like jQuery and frameworks such as React, Angular, and Vue.js simplify DOM manipulation, state management, and component-based architecture, making it easier to build scalable and dynamic web applications.
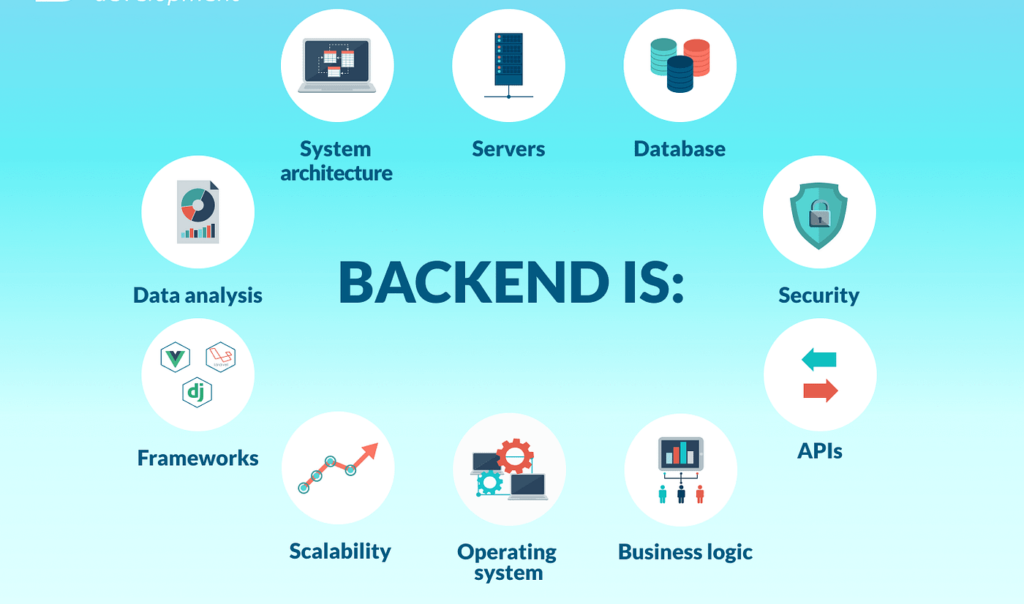
Back-End Technologies: Power Your Applications
Back-end technologies handle the server-side logic, databases, and APIs that power web applications.

Node.js:
- A runtime environment that allows JavaScript to be used on the server side, Node.js is perfect for building fast, scalable network applications.
Express.js:
- A minimal and flexible Node.js framework, Express simplifies the development of web applications by providing a robust set of features.
Django:
- For Python enthusiasts, Django is a high-level framework that encourages rapid development and clean, pragmatic design.
Databases: Manage and Store Data Efficiently
Choosing the right database is crucial for application performance and scalability.
MySQL:
- A popular open-source relational database, MySQL is widely used for its reliability and performance in web applications.
MongoDB:
- A NoSQL database, MongoDB is known for its flexibility and scalability, making it ideal for handling large volumes of unstructured data.
Responsive Design Tools
Responsive design ensures that web applications provide a seamless experience across different devices. Frameworks like Bootstrap and Foundation offer pre-built components and grid systems to create responsive layouts. Tools like Media Queries and Flexbox are also essential for fine-tuning the design.
Browser Developer Tools
Browser developer tools, available in Chrome, Firefox, and Edge, are indispensable for debugging and testing. These tools allow developers to inspect elements, monitor network requests, and troubleshoot JavaScript errors in real time, making the development process more efficient.
Task Runners
Task runners like Gulp and Grunt automate repetitive tasks such as minification, compilation, and testing. These tools save time and reduce human error, allowing developers to focus on coding rather than mundane tasks.
APIs (Application Programming Interfaces) are essential for integrating third-party services and enabling communication between different parts of a web application. RESTful services are a common architectural style for designing networked applications, allowing developers to build scalable and maintainable web services.
Web Performance Optimization Tools
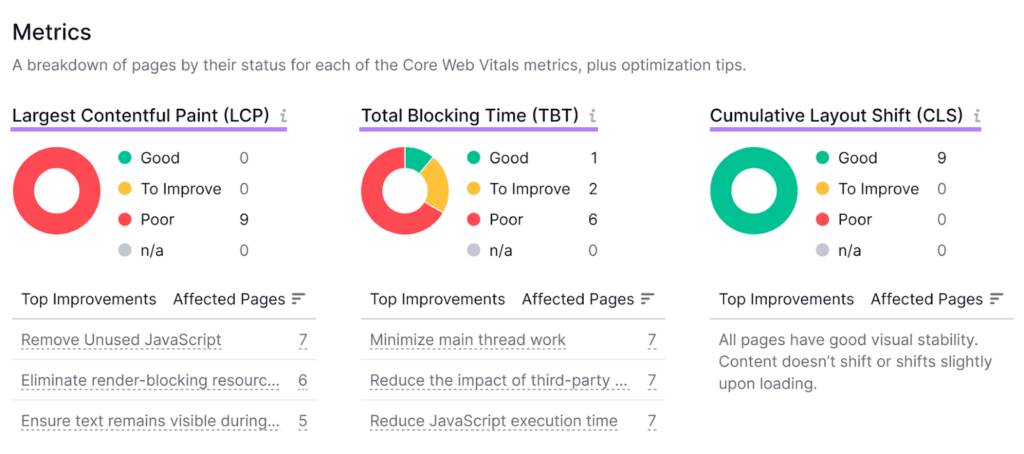
Optimizing web performance is crucial for user experience and SEO. Tools like Google PageSpeed Insights, Lighthouse, and Webpack help developers analyze and improve page load times, reduce resource sizes, and enhance overall site performance.
Databases store and manage data in web applications. SQL-based systems like MySQL and PostgreSQL, and NoSQL databases like MongoDB, are widely used in web development. Understanding how to design, query, and manage databases is fundamental for backend development.

Testing and Debugging Tools
Testing ensures that web applications function correctly and meet user expectations. Tools like Jest, Mocha, and Selenium are popular for unit testing, integration testing, and end-to-end testing. Debugging tools, integrated within IDEs and browsers, help identify and fix issues during development.
Web security is a critical aspect of development. Tools like OWASP ZAP, Burp Suite, and SSL/TLS ensure that web applications are secure against common threats like SQL injection, XSS, and data breaches. Implementing HTTPS, authentication, and encryption is also essential.
Continuous Integration and Deployment (CI/CD) Tools
CI/CD tools like Jenkins, Travis CI, and CircleCI automate the process of testing, building, and deploying code. These tools ensure that code changes are quickly and reliably integrated into the main project, reducing the time from development to production.
CMS platforms like WordPress, Drupal, and Joomla simplify content creation and management. These tools allow non-developers to manage website content, while developers can customize and extend functionalities using plugins, themes, and custom code.
Conclusion
Mastering the right tools and technologies is crucial for success in web development. From coding and testing to deployment and security, these tools form the backbone of efficient and high-quality web development practices. By continuously learning and adapting to new tools, developers can stay ahead in this dynamic field.
Readmore : How to Use PPC Analytics to Drive Better Results
FAQ’s
Version control helps manage code changes, facilitates collaboration, and tracks the history of a project, making it easier to revert to previous versions if needed
CSS preprocessors like SASS and LESS extend the functionality of CSS, allowing for variables, nesting, and functions, leading to more maintainable and scalable code.
APIs enable integration with third-party services and facilitate communication between different parts of an application, making it easier to build complex and scalable web solutions.
CI/CD tools automate the testing, building, and deployment processes, ensuring that code changes are quickly and reliably integrated, reducing the time from development to production.

Smith
Welcome to my blog! As an Digital Marketing expert with over 15 years of experience, I’ve witnessed the transformative power of search engine optimization from the very beginning of my career. In this blog series, I’ll delve into the crucial role SEO , marketing plays in the success of small businesses. Join me on this journey to uncover how leveraging data-driven insights and innovative SEO techniques can propel your small business to new heights, attract a broader audience, and drive sustainable growth in the digital age. Whether you’re a seasoned entrepreneur or just starting out, you’ll find valuable insights and practical tips to enhance your Digital Marketing strategies.


